阿里云开发校园合伙人创造营第三天作业保姆教程
2020-08-05
2 min read
今天学习的内容是 使用函数开发Web接口和钉钉机器人

下面开始写作业
首先登陆阿里云开发平台 https://workbench.aliyun.com/
登录后 应用列表 点加号
技术场景 选择 WEB
解决方案:Midway Serverless一体化解决方案(Nodejs10)
点下一步

进入后点左边 README.md
点下边 终端
首先需要安装开发依赖
输入下面的内容 回车
npm i
安装需要一段时间,耐心等待
启动 react 本地 watch 和 函数本地 Dev Server
在终端中会输出 本地 Dev Server 的URL链接
npm run dev
终端里会显示
开发服务器已成功启动
请打开 >>> http://此处省略
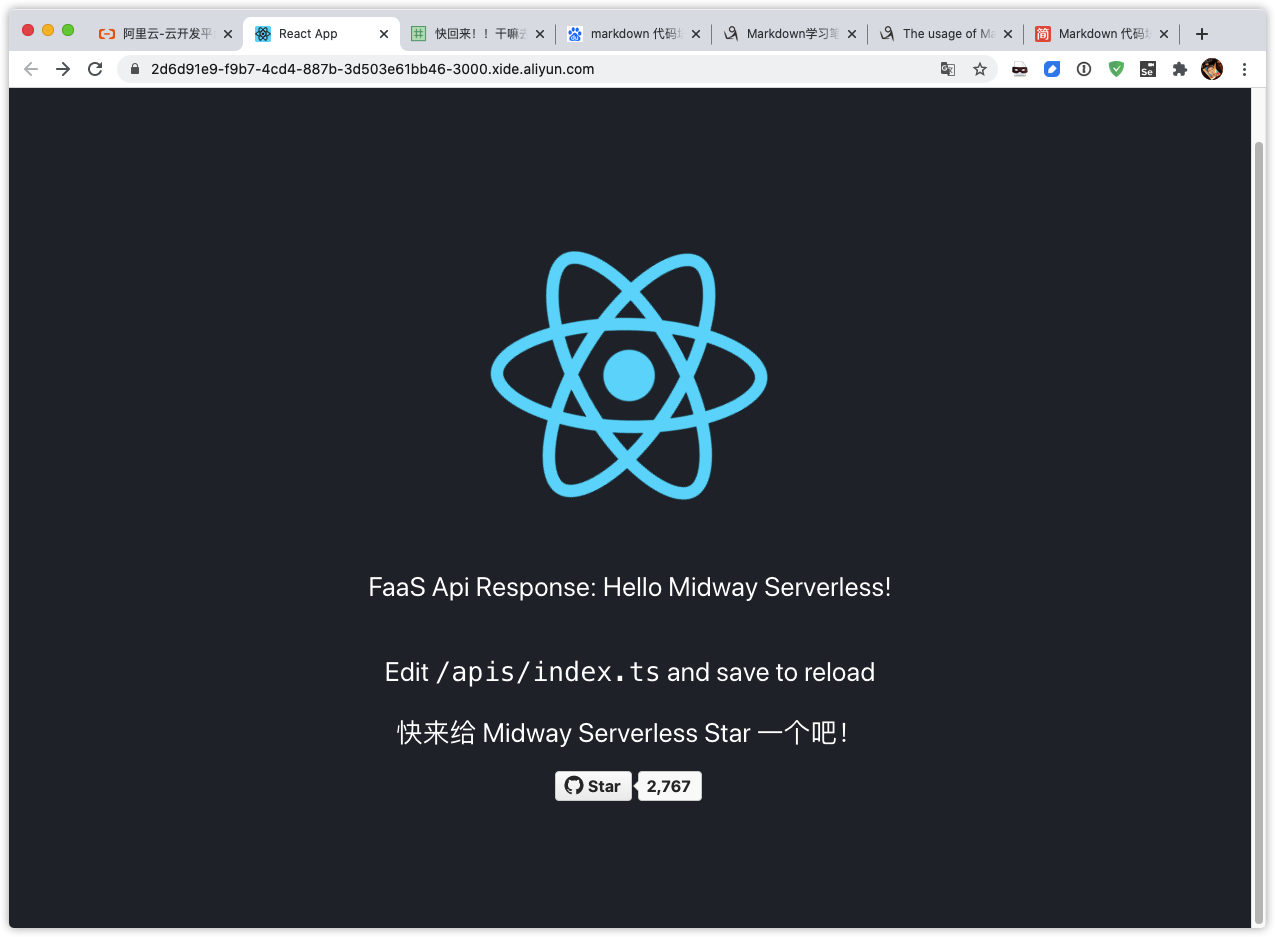
按住cmd键点击那个链接进入 React App

返回刚才的界面
因为要创建一个函数应用不是直接修改一个函数,所以先复制一个函数改改名
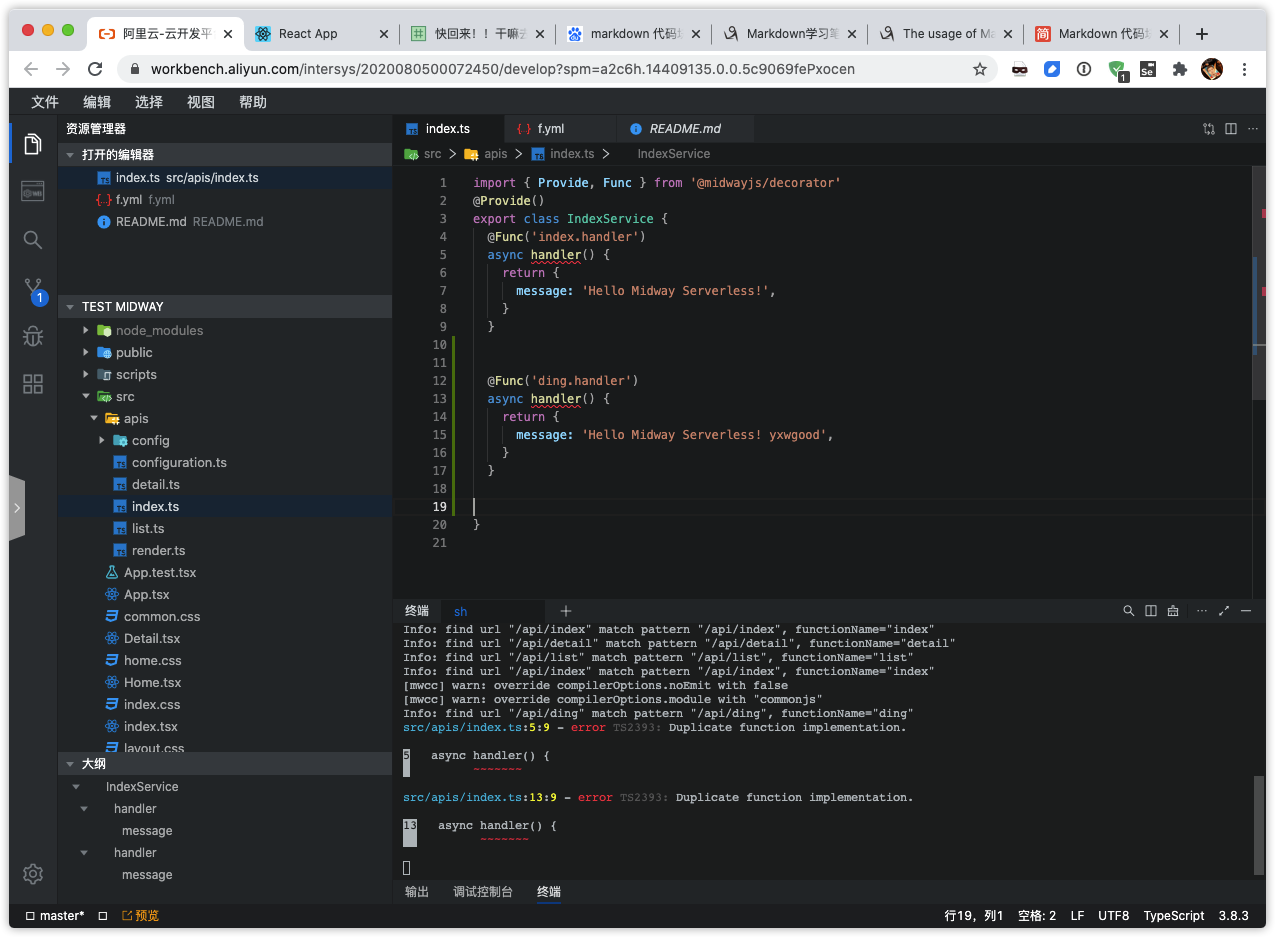
展开 src/apis 点击index.ts
复制
@Provide()
export class IndexService {
@Func('index.handler')
async handler() {
return {
message: 'Hello Midway Serverless!',
}
}
粘贴到下方,然后修改里面的内容
@Provide()
export class IndexService {
@Func('改这个词.handler')
async handler() {
return {
message: 'Hello Midway Serverless! +名字',
}
}

保存文件
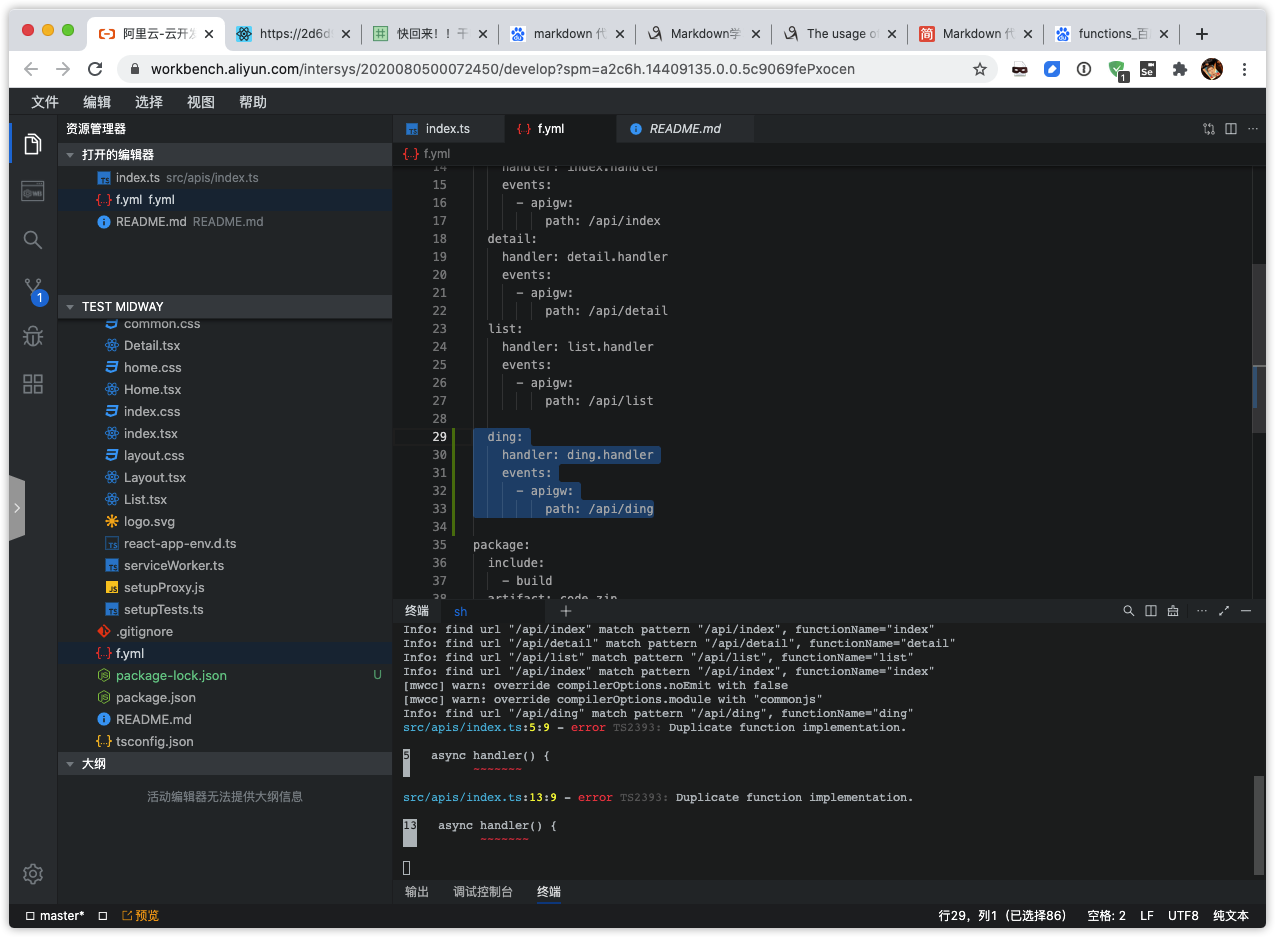
然后在左边下方找到 f.yml 点击进入
找一个函数复制一份,比如
list:
handler: list.handler
events:
- apigw:
path: /api/list
粘贴到下方进行修改
改这个词:
handler: 改这个词.handler
events:
- apigw:
path: /api/改这个词

保存文件
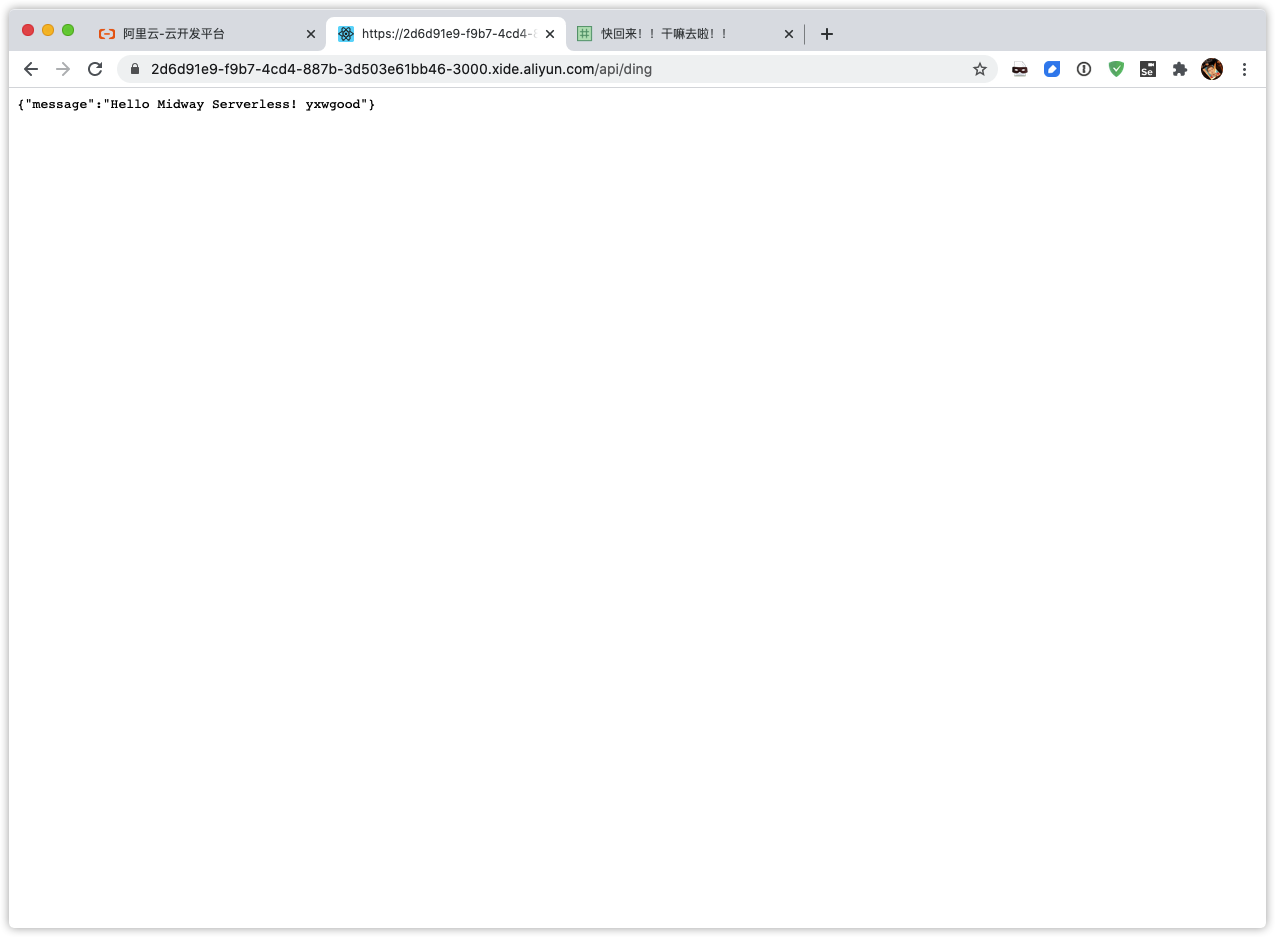
然后进入刚才的 React App那个链接
在网址最后加上 /api/你填写的那个词语
回车进入

完成 截屏交作业